このブログはWordpressテーマの「the thor」を使っています。
とーっても気に入っているのですが
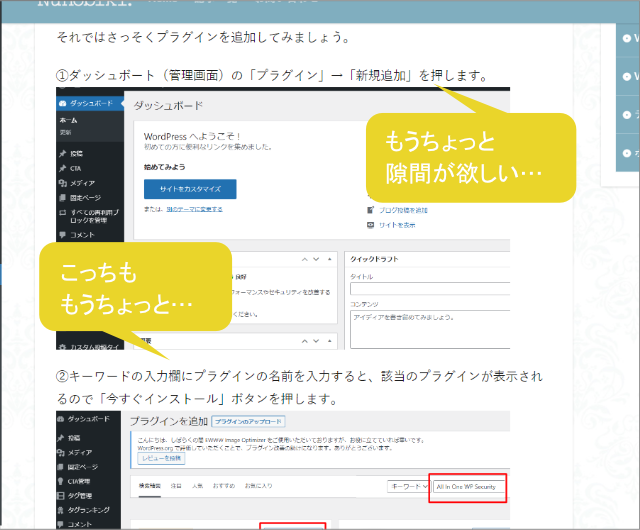
わたし的にひとつ残念なところが…
ギャラリーブロックの画像の上下の余白が少ない!!
なんだそんなことか
と思ったあなた!
そう、そんなことなんですが
わたし的にとーっても気になる。

毎回、スペーサーブロックを入れてたんですが
面倒くさい!!
ということで、css追加しました。
とっても簡単なので、そんなちょっとしたことが
気になったあなたはぜひやってみてください。
※WordpressテーマのLigthningだと、pタグにmargin-bottomがついてるようでノンストレスでした。
テーマによって設定が違うんですね。
ギャラリーブロック 画像上下の余白(マージン)変更の方法
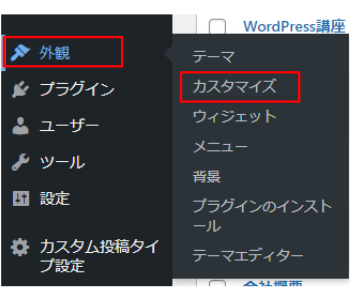
①ダッシュボート(管理画面)の「外観」→「カスタマイズ」を押します。

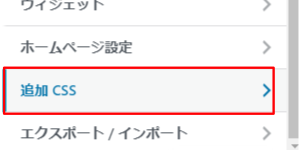
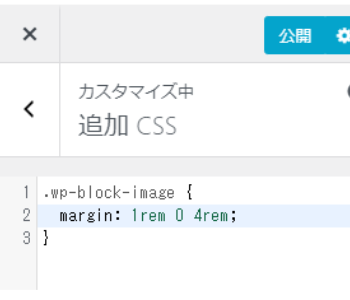
②「追加CSS」を押します。

③下記をコピペして「公開」を押します。
.wp-block-image {margin: 1rem 0 4rem;}
たったこれだけ^^
1rem→上の余白
4rem→下の余白
なので、そこの数字を変えれば好きな幅にできますよ。
ちょっとしたことですが
余白は読みやすさにつながります。
とても簡単なカスタマイズなので、ぜひやってみてください。