ホームページに必ずと言っていいほど必要な「お問い合わせフォーム」ですが、ワードプレスには最初からお問い合わせフォームがついていません。
簡単に設置するにはプラグインを入れましょう。
超定番のお問い合わせフォームプラグインといえば「Contact Form 7」ですが、個人的におすすめは「MW WP form」。
なぜかと言うと「Contact Form 7」には確認画面と完了画面がないんです!
確認画面は日本独自の文化のようですね。へぇ~
離脱の原因にもなりかねないので、海外では確認画面がないのが主流なんだとか。
でもここは日本!日本人は確認画面と「ありがとう♡」の完了画面が欲しいんです!とにかく確認したいんです!(Contact Form 7でも別のプラグインを入れれば確認画面の設置も可能)
ということで、今回はWordpressのお問い合わせフォームプラグイン「MW WP form」の設定方法を、細かい説明一切なしの爆速でお伝えします。
「MW WP form」の設定方法
インストールする
「MW WP form」をインストール → 有効化

プラグインのインストール方法が分からないという方は、こちらを読んでね↓↓
フォームの新規作成
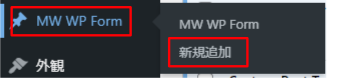
1.「MW WP Form」→「新規追加」を押します。

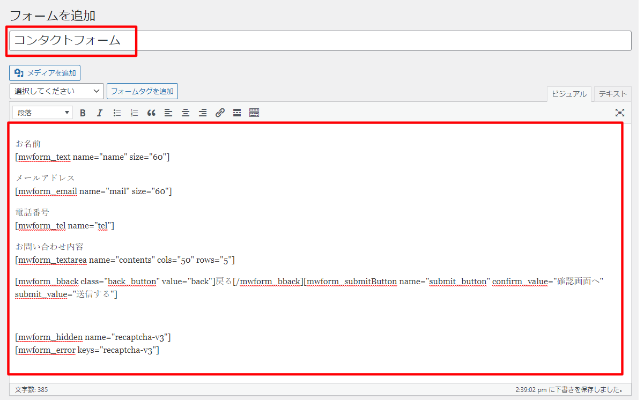
2. タイトルに「コンタクトフォーム」と入力し、その下の欄に下記をコピペしてください。

会社名
[mwform_text name=”company_name” size=”60″]
お名前
[mwform_text name=”name” size=”60″]
メールアドレス
[mwform_email name=”mail” size=”60″]
電話番号
[mwform_tel name=”tel”]
お問い合わせ内容
[mwform_textarea name=”contents” cols=”50″ rows=”5″]
[mwform_bback class=”back_button” value=”back”]戻る[/mwform_bback][mwform_submitButton name=”submit_button” confirm_value=”確認画面へ” submit_value=”送信する”]
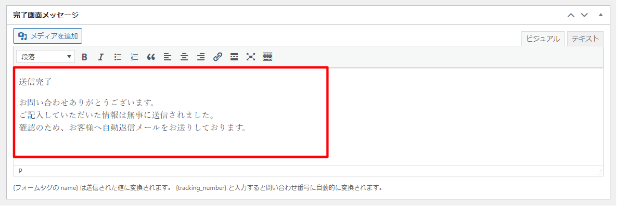
完了画面メッセージの作成
先ほどフォーム内容を入力した下の 完了画面メッセージ欄に、送信完了後に表示させる内容を入力してください。

例:
送信完了
お問い合わせありがとうございます。
ご記入していただいた情報は無事に送信されました。
確認のため、お客様へ自動返信メールをお送りしております。
バリデーションルールの追加
バリデーションルールを追加します。
※バリデーションとはわかりやすく言うと、入力ルールのチェックです。
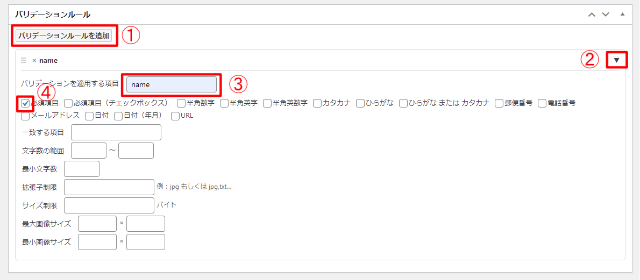
【名前を必須項目にする】
①「バリデーションルールを追加」ボタンを押す
② 右側の▼を押す
③「バリデーションを適用する項目」に「name」と入力
④ 必須項目のところにチェックをつける

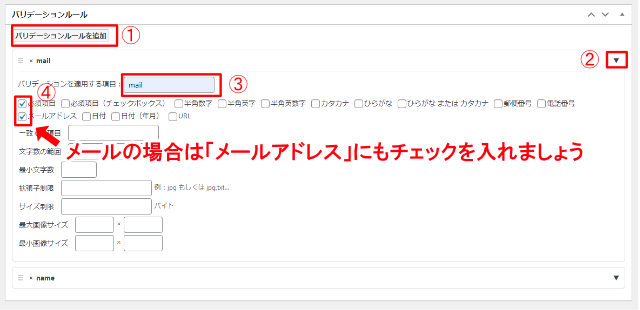
【メールアドレスを入力必須項目にし、メール形式でないと許可しないようにする】
①「バリデーションルールを追加」ボタンを押す
② 右側の▼を押す
③「バリデーションを適用する項目」に「mail」と入力
④ 必須項目とメールアドレスのところにチェックをつける

同じように、お問い合わせ内容も必須項目にしておきましょう。「バリデーションを適用する項目」には「contents」と入力してください。
メール設定
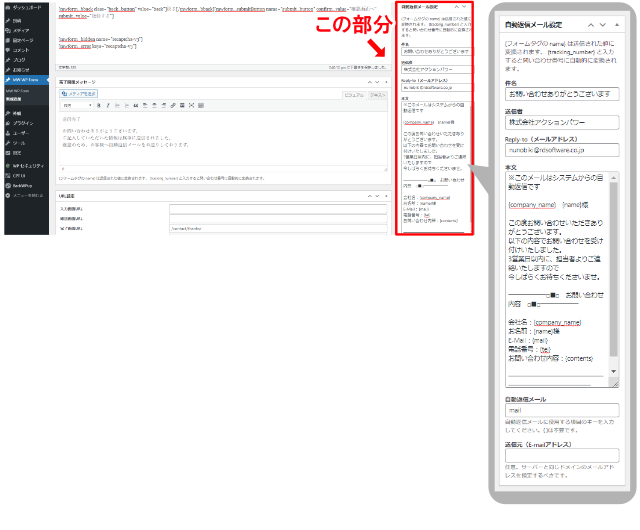
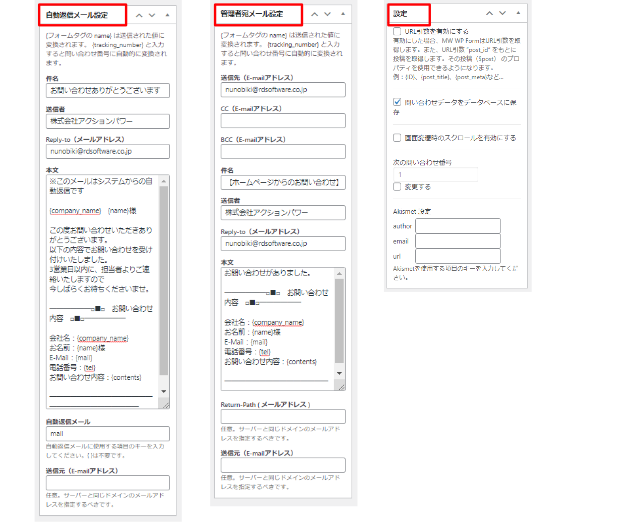
メール設定は管理画面右側にあり、「自動返信メール設定」「管理者宛メール設定」「設定」の順に並んでいます。


自動返信メール設定
自動返信メール設定をします。右側の「自動返信メール設定」欄に下記を入力します。
| 件名 | お問い合わせありがとうございます |
| 送信者 | そのまま |
| Reply-to | そのまま |
| 本文 | ※このメールはシステムからの自動返信です {company_name} {name}様 この度お問い合わせいただきありがとうございます。 以下の内容でお問い合わせを受け付けいたしました。 3営業日以内に、担当者よりご連絡いたしますので 今しばらくお待ちくださいませ。 ━━━━━━□■□ お問い合わせ内容 □■□━━━━━━ 会社名:{company_name} お名前:{name}様 E-Mail:{mail} 電話番号:{tel} お問い合わせ内容:{contents} ━━━━━━━━━━━━━━━━━━━━━━━━━━━━ |
| 自動返信メール | |
| 送信元 | 空欄 |
管理者宛メール設定
管理者宛てのメール設定をします。右側の「管理者宛メール設定」欄に下記を入力します。
| 送信先(E-mailアドレス) | そのまま |
| CC(E-mailアドレス) | 空欄 |
| BCC(E-mailアドレス) | 空欄 |
| 件名 | 【ホームページからのお問い合わせ】 |
| 送信者 | {name} |
| Reply-to(メールアドレス) | そのまま |
| 本文 | お問い合わせがありました。 ━━━━━□■□ お問い合わせ内容 □■□━━━━━ 会社名:{company_name} お名前:{name}様 E-Mail:{mail} 電話番号:{tel} お問い合わせ内容:{contents} ━━━━━━━━━━━━━━━━━━━━━━━━━ |
| Return-Path ( メールアドレス ) | 空欄 |
| 送信元(E-mailアドレス) | 空欄 |
設定
「設定」欄の「問い合わせデータをデータベースに保存」にチェックを入れてください。
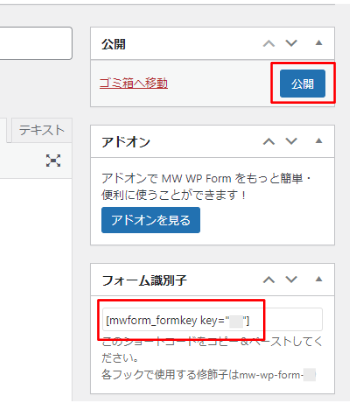
公開する
右上の「公開」ボタンを押してください。そして「フォーム識別子」をメモしておいてください。

固定ページを作る
1. 固定ページ「新規追加」で新しいページを作ります。

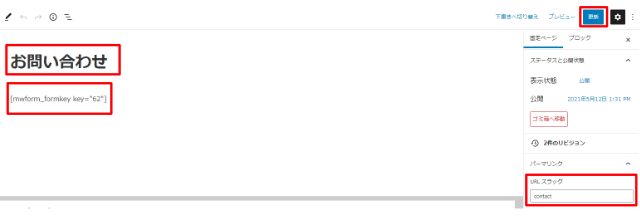
2. タイトルに「お問い合わせ」と入力し「Enter」を押します。
3. 次の行にカーソルが移動するので、先ほどの「フォーム識別子」を張り付けます。
4. URLスラッグを「contact」に変更します。
5. 公開を押します。

完成したページを確認する
公開されたページを確認してみましょう。下記のようにできていればOKです。
ページが完成したら、一度ご自身できちんとメールが届くか確認しましょう。
(ちなみに、わたしは不安なので、3回くらい試します(=゚ω゚)ノ)

さいごに
MW WP formの設置はできましたか?
10分でできる!と書きましたが、慣れていないと10分は厳しいかもしれませんね(;^ω^)
ホームページには必ず必要な「お問い合わせフォーム」。
フォームはただ設置すれば良いというものではなく、興味を持ってくれたお客様が、スムーズにたどり着けるかもとても重要です。
お客様の立場に立って、使いやすい場所に、使いやすいお問い合わせフォームを設置してみてくださいね。